Rysować każdy umie. Powtarzam to ciągle, więc jeśli śledzisz mnie regularnie, z pewnością już to wiesz. Dlaczego więc chociażby nie każdy tworzy treści do social mediów własnoręcznie? Dlatego, że nie o samą umiejętność rysowania chodzi, a o to JAK RYSOWAĆ, by przekazać komunikat.
“Content poprzedza design. Design przy braku contentu nie jest designen, a jedynie dekoracją”
- pisał Jeffrey Zeldman, znany amerykański projektant stron internetowych. [tłum. własne].
Najprościej to wytłumaczyć, zaczynając od tego… jak NIE rysować.
Gdy zleciłam Ani, członkini Brygady RR® (rezerwowych Ryślicieli®) czyli rysowniczce współpracującej ze mną przygotowanie kilku grafik w moim charakterystycznym stylu, spotkało mnie… gorzkie rozczarowanie. Nijak nie przypominały one moich rysunków! A przy briefowaniu Ani kładłam na to mocny nacisk… Rysunki miały być zrobione tak, że większość obserwatorów sądziłoby, że rysunki wykonałam ja. Miały być dosłownie moim “podróbkami” – miały naśladować moją kreskę i wszelkie niuanse mojego minimalistycznego stylu. Okazuje się jednak, że zrobienie dobrej podróbki było dla Ani nie lada wyzwaniem.
Kiedy dawałam Ani informację zwrotną i analizowałam jej rysunki (było ich ponad trzydzieści!), udało mi się rozłożyć jej ilustracje oraz mój własny “styl rysunkowy” na czynniki pierwsze i dzięki temu zrozumieć, co to tak naprawdę znaczy “rysować jak Ryślicielka®” (a więc w prosty, minimalistyczny i esencjonalny sposób).
Dlatego też (za zgodą Ani, która zdecydowała się podzielić naszą wspólną przygodą nad tym zleceniem) stworzyłam ten 15-punktowy poradnik! Bo jest on nie tylko przydatny dla moich “ghostwriterów” rysunkowych, moich “legalnych fałszerzy” (który zlecam wykonanie rysunków z zachowaniem mojego stylu), ale będzie przydatny dla wszystkich, którzy chcą rysować prosto, odważnie i z sensem. Jesteś gotów/a na 15 sztuczek? Zaczynamy.
Wszystko na grafice powinno mieć cel
Każdy element na rysunku ma jakieś zadanie. Pięknie oddaje to ten cytat:
“Żaden szczegół nie jest “tylko szczegółem”. To część składowa każdego projektu.” [tłum. własne]
Charles Eames, amerykański plastyk, architekt, projektant wzorów przemysłowych, scenografii filmowej.
1. Wklejaj elementy z głową
Dodawanie wszędzie słodkich ozdobników, gdy nie mają w danym miejscu racji bytu… no cóż: nie ma racji bytu! Czy na grafice o poważnej konferencji naukowej na drugim końcu świata dasz ni z tego ni z owego chmurkę, bo jest ładna i lubisz chmurki? Nie, a przynajmniej nie powinieneś/powinnaś.
I nie chodzi tu o kwestię konferencji. Po prostu chmurka to często zbędny zapychacz, który nic do tematu nie wnosi. A odciąga uwagę od istotnych elementów:

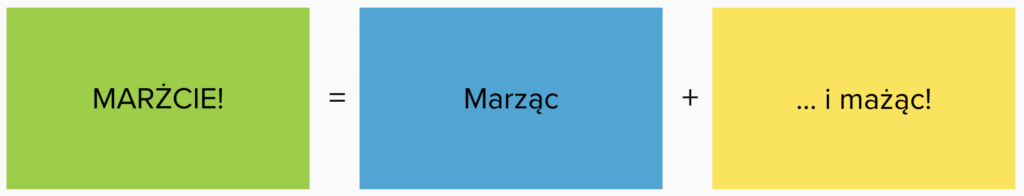
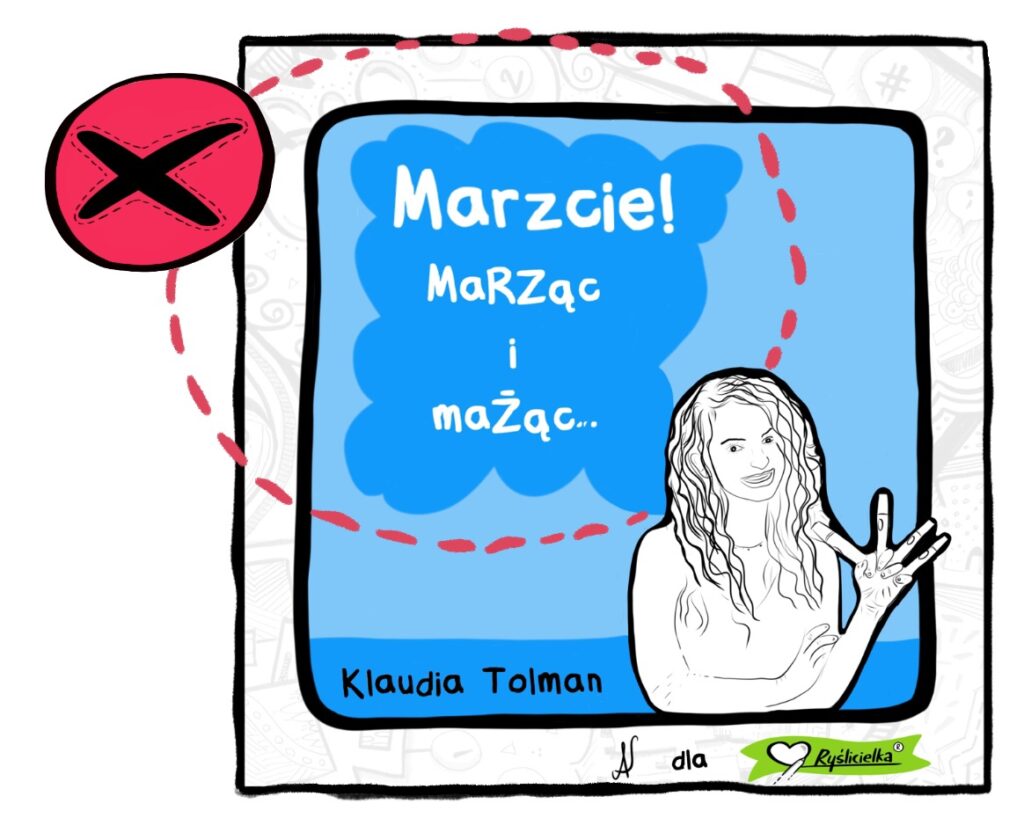
Czy to oznacza, że chmurki są na wieki zakazane? Nie. Jeśli pasują do kontekstu, podkreślają słowa na grafice, są jak najbardziej mile widziane. Ale tylko wtedy. Tak jak tu (chmurka podkreśla znaczenie, czyli nieuchwytność słowa „marząc”):

2. Umiejętnie łącz zdjęcie z rysunkami
By zdjęcie i rysunek mogły żyć na grafice w symbiozie, muszą wg mnie spełniać odpowiednie warunki.
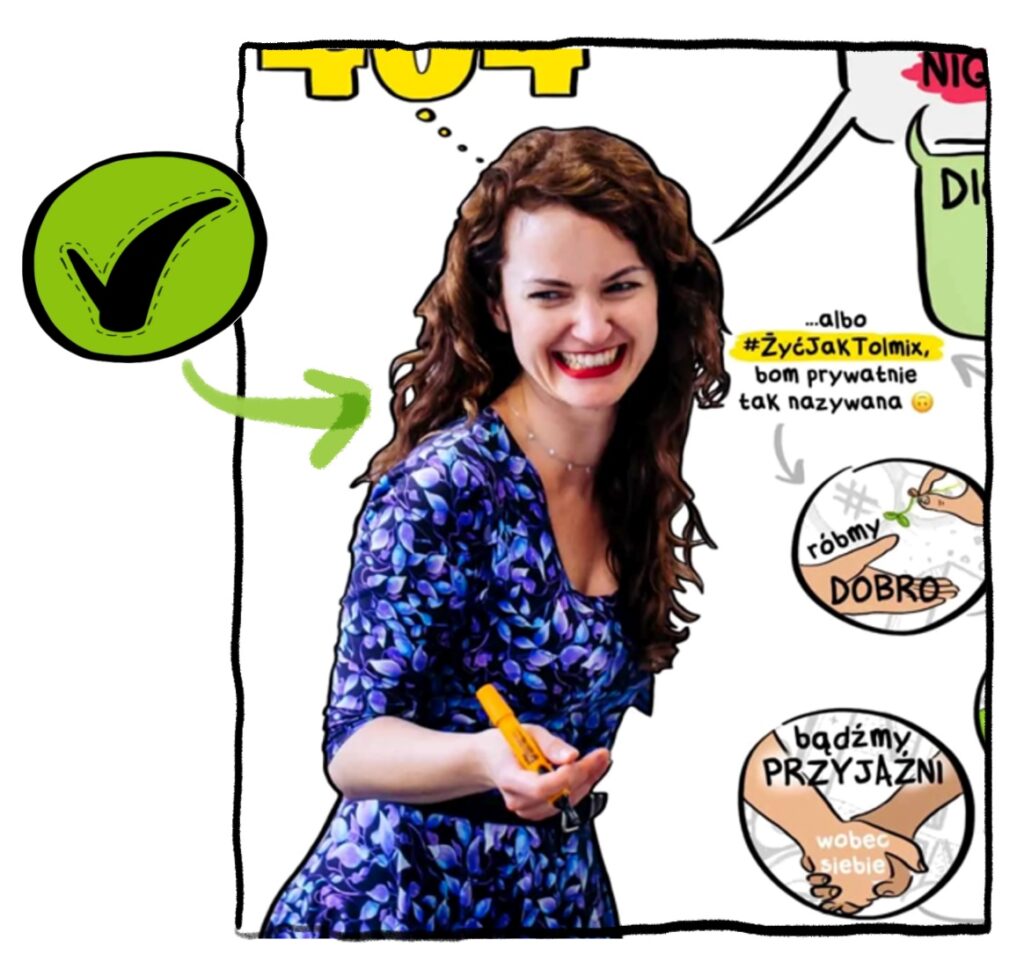
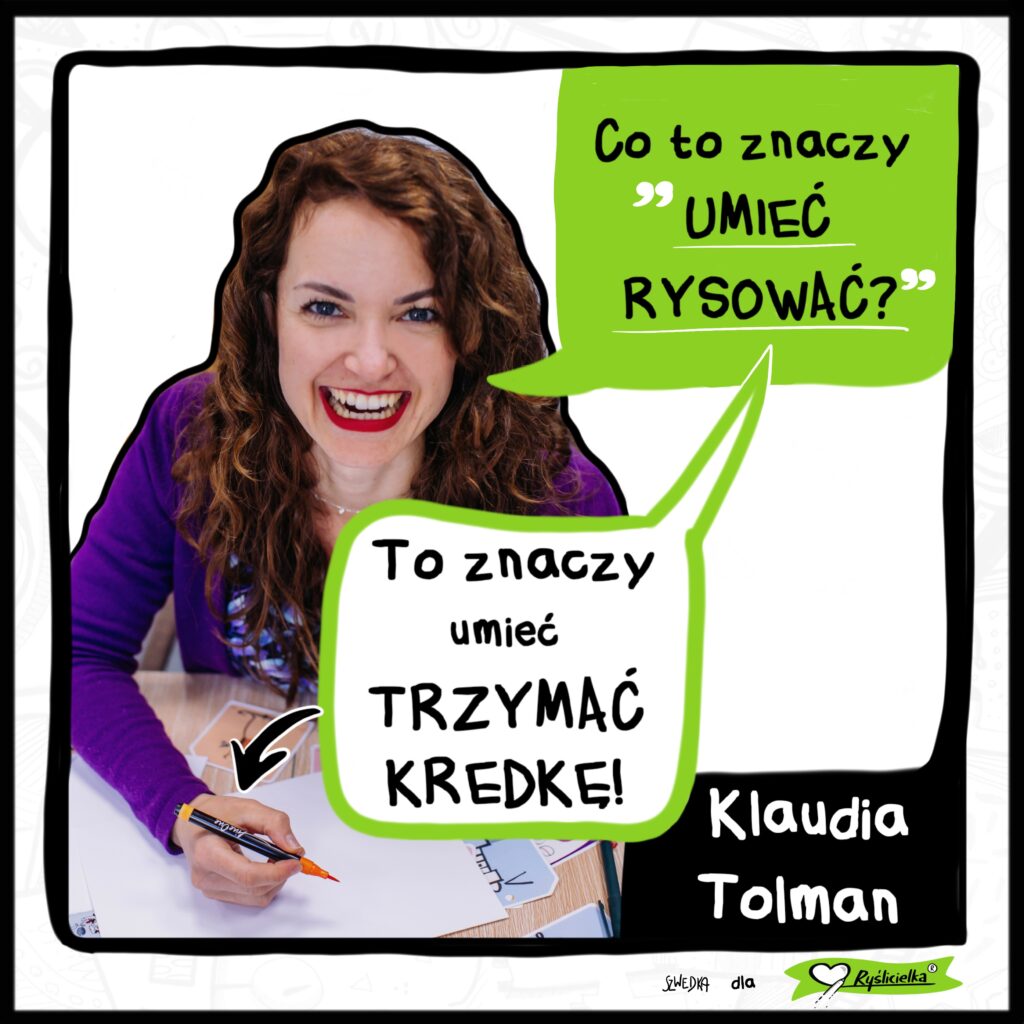
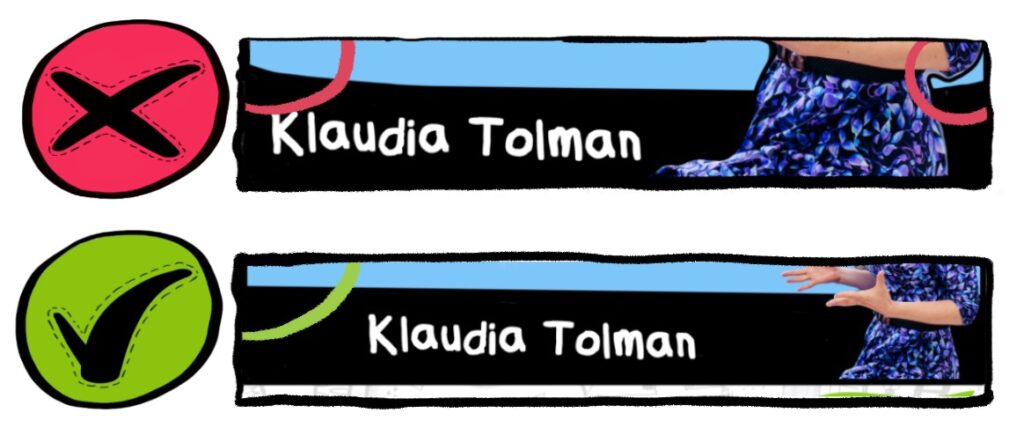
Warunek 1. Umiejętne cięcie. Zdjęcia wycinamy starannie, pamiętając o pozbyciu się zbędnego tła wokół – na przykład – włosów. Moje kręcone włosy są w tym przypadku dość wymagające, ale to ważne, by je dobrze wyciąć, inaczej wygląda to nieestetycznie. Tutaj widzimy dobrze wykonane cięcie:

Tutaj także:

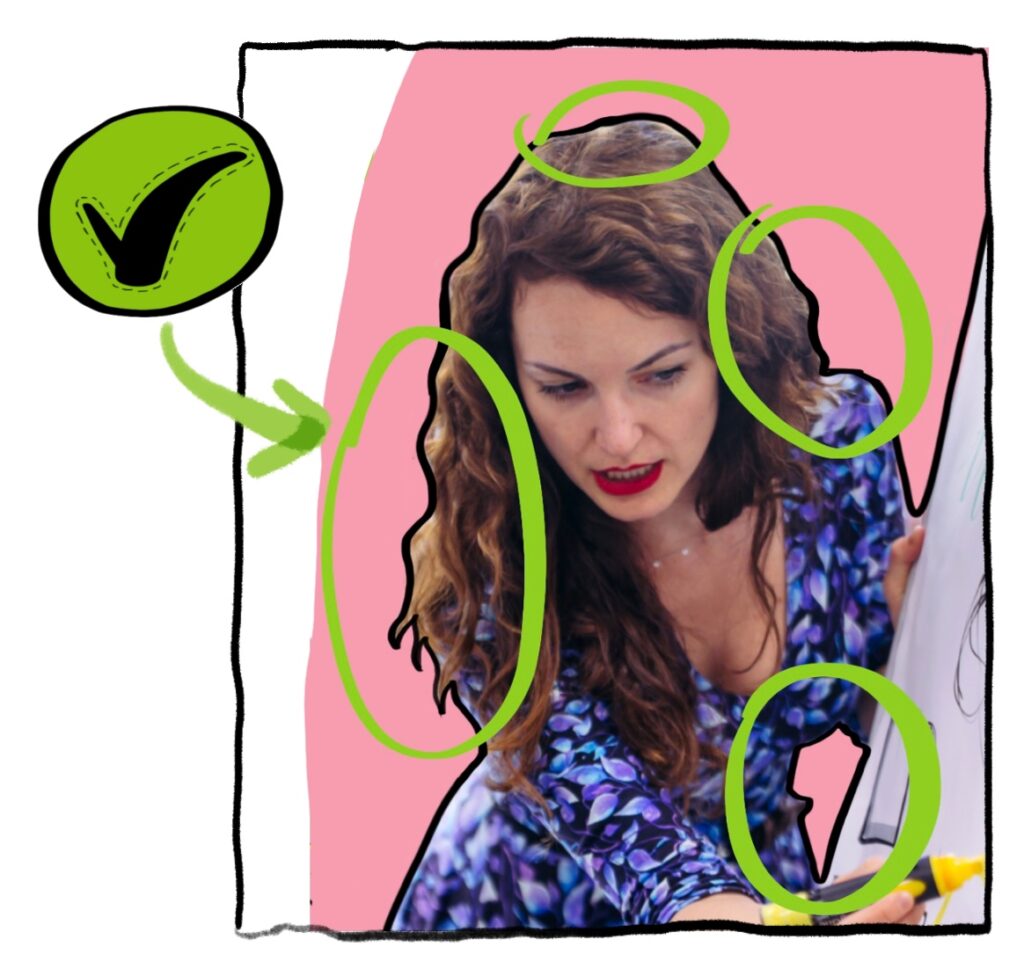
A tutaj cięcie niedokładne:
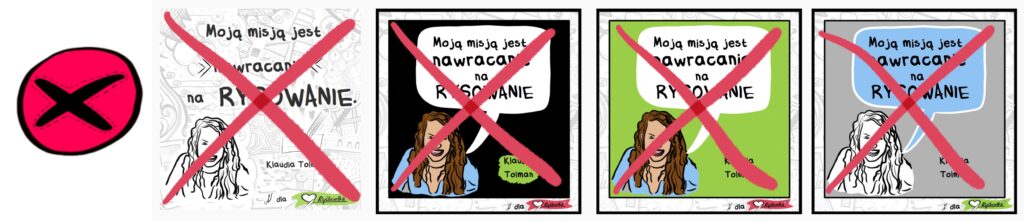
 Warunek 2. Dodajemy wokół zdjęcia lekki ręczny obrys (na czarno). Obrys nie może jednak dominować całości, a więc podkreślam słowo “lekki”. Bo taki na przykład – czarna linia wokół białej postaci – jest zbyt ciężki (i mało “klaudiowy”):
Warunek 2. Dodajemy wokół zdjęcia lekki ręczny obrys (na czarno). Obrys nie może jednak dominować całości, a więc podkreślam słowo “lekki”. Bo taki na przykład – czarna linia wokół białej postaci – jest zbyt ciężki (i mało “klaudiowy”):
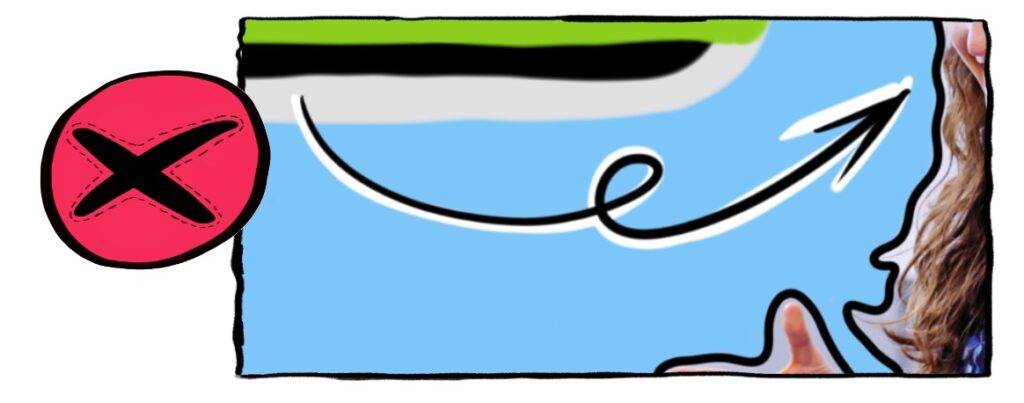
 A tu niżej dla odmiany brak jakiegokolwiek obramowania. Włosy są co prawda “wycięte (wygładzone), ale “świat zdjęcia” (czyli moja postać) jest nieco zbyt brutalnie wklejony w “świat rysunkowy” (niebieskie tło) i przypomina to tanie przeróbki robione w Paincie w latach 90-ych.
A tu niżej dla odmiany brak jakiegokolwiek obramowania. Włosy są co prawda “wycięte (wygładzone), ale “świat zdjęcia” (czyli moja postać) jest nieco zbyt brutalnie wklejony w “świat rysunkowy” (niebieskie tło) i przypomina to tanie przeróbki robione w Paincie w latach 90-ych.

3. Ikonki powinny oddawać sedno tekstu
Ikonki to nie zapychacze. To nie wyścig pt. “Kto podbije ostatnią wolną przestrzeń na grafice”. Jeśli już dodajemy ikonę, niech oddaje sens tekstu. Niech go podbija i się z nim uzupełnia.
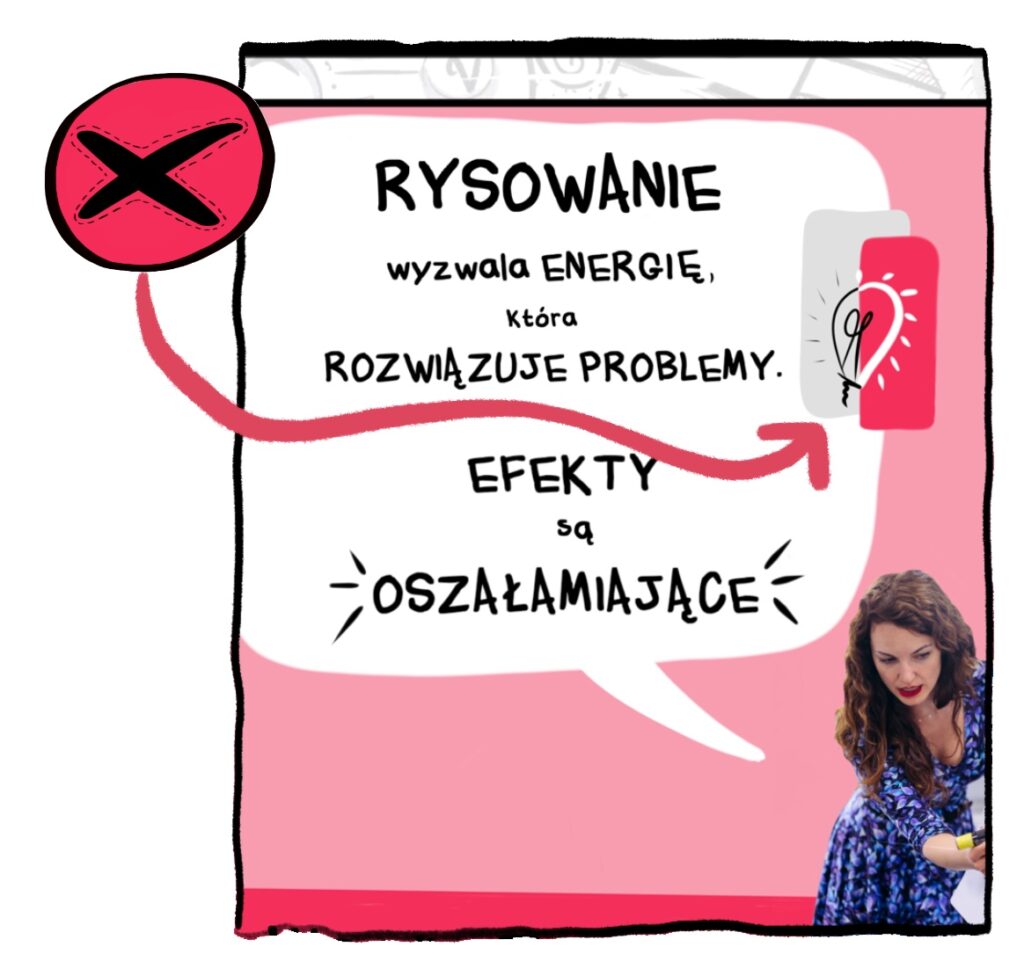
Dlatego wg mnie żarówka w grafice poniżej jest zbędna. Ok nawiązuje do energii – ale jest to zrobione jedynie na pół gwizdka…
Da się do tej treści merytorycznej dodać takie elementy rysunkowe, żeby metaforycznie oddawały sens tekstu. Tak jak poniżej:

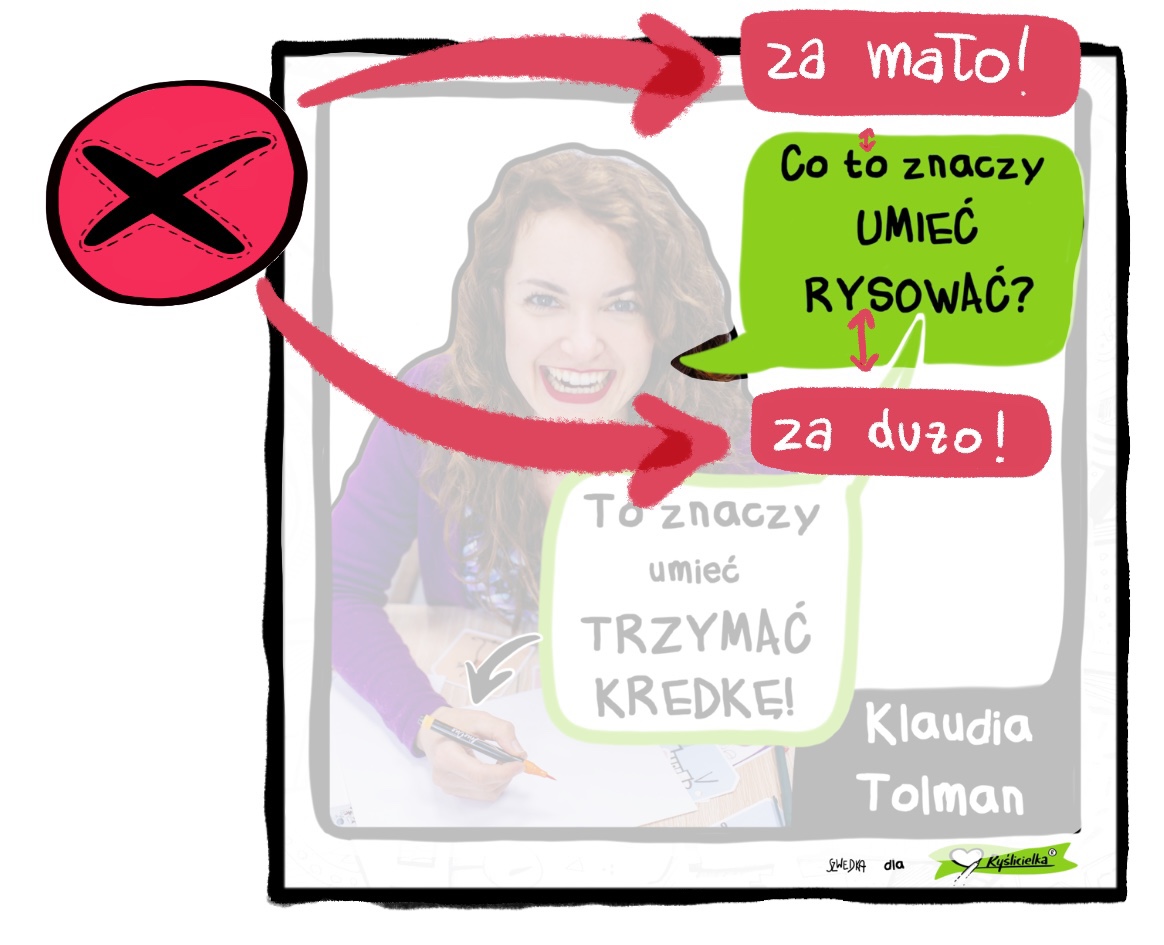
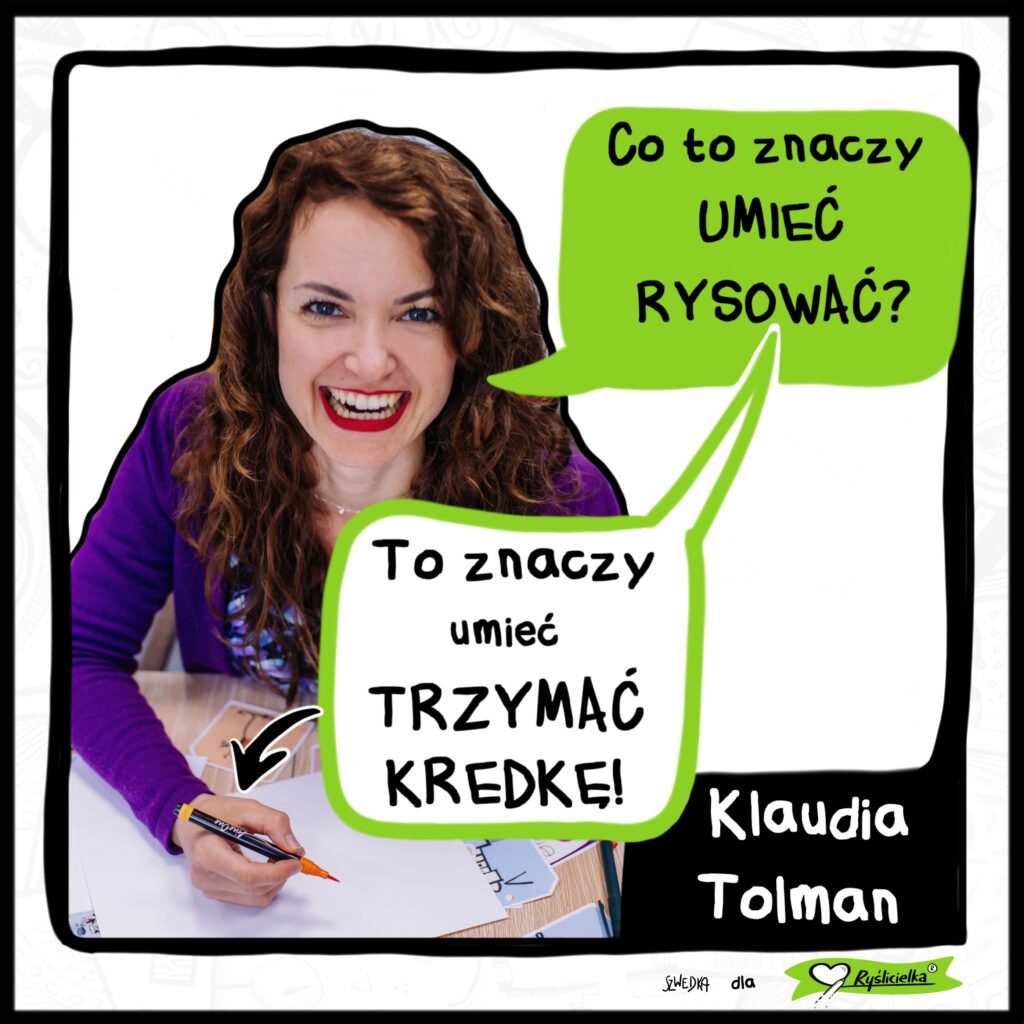
4. Nie namnażaj bytów
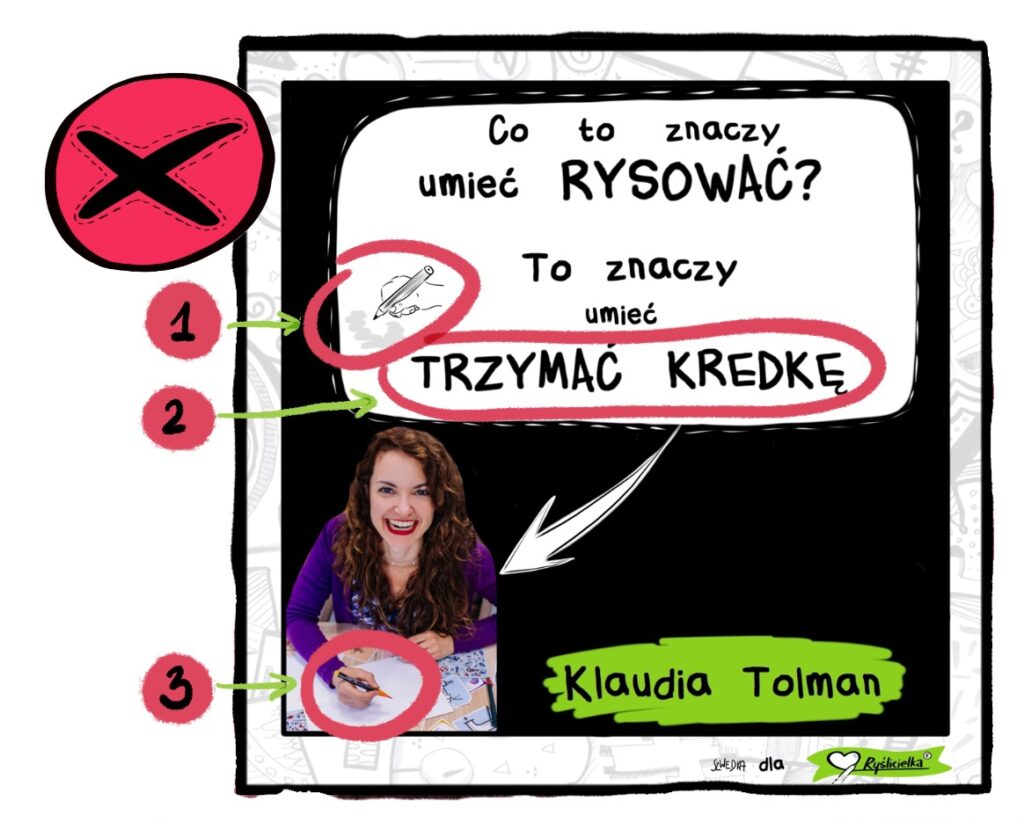
Przykład: jeśli mamy już na grafice zdjęcie ręki trzymającej kredkę, nie rysujmy obok… ręki trzymającej kredkę. I nie piszmy obok “trzymać kredkę”. Jeden element nic nie wnosi do drugiego. W żaden sposób nie uzupełnia, nie podbija znaczenia. To namnażanie bytów. A pamiętajmy, że każdy centymetr grafiki jest ważny.

Jak wyjść z tego obronną ręką? Korzystajmy z elementów, które już są na grafice. Korzystajmy z nich MĄDRZE. Tak jak tutaj:

Mówisz A, powiedz B czyli konsekwencja
5. Bądź konsekwentn_
Co to znaczy? Kilka przykładów:
- Jeśli w serii grafik zawsze jako tła używasz koloru niebieskiego… używaj niebieskiego, nie urozmaicaj zgniłozielonym.
- Jeśli tworzysz spójną między sobą serię rysunków (tak jak miała to robić Ania) i pod wszystkimi kwadratami dajesz cień, to daj… pod wszystkimi! Jeśli pod jednym nie dasz, to wykazujesz się brakiem konsekwencji – chyba, że potrafisz uzasadnić celowość takiego zabiegu.
- Jeśli używasz konkretnej czcionki, caps locka, efektu, itd., nie zmieniaj koncepcji. To wygląda źle. Chyba, że robisz pół grafiki w jednym, a pół w drugim stylu celowo – np. by zapytać obserwujących, co wolą. 😉
Przykład poniżej to dobrze ilustruje. Jeśli w jednym słowie napisaliśmy “RZ” dużymi literami, tak samo powinno być napisane “Ż” w słowie “mażąc”.

Tak powinno to wyglądać (tu konsekwentnie zostało przyjęte, że wszystkie litery są pisane normalnie zamiast drukowanymi literami):

Naucz się dobierać kolory
Kolor ma znaczenie. Może przyciągać uwagę, rozpraszać ją, budować historię.
6. Kolor może podkreślać znaczenie słów
Skoro na analizowanej przez nas ilustracji mamy zabawę językowo-znaczeniową “marząc + mażąc = marżcie” (to fragment z mojego wystąpienia na TedXSopot), warto pokazać to równanie też graficznie. “Marżcie” jest zielone, bo niebieski i żółty po połączeniu daje taki właśnie kolor:
Mogłyby to też być:
- czerwony + żółty = pomarańczowy
- czerwony + niebieski = fioletowy
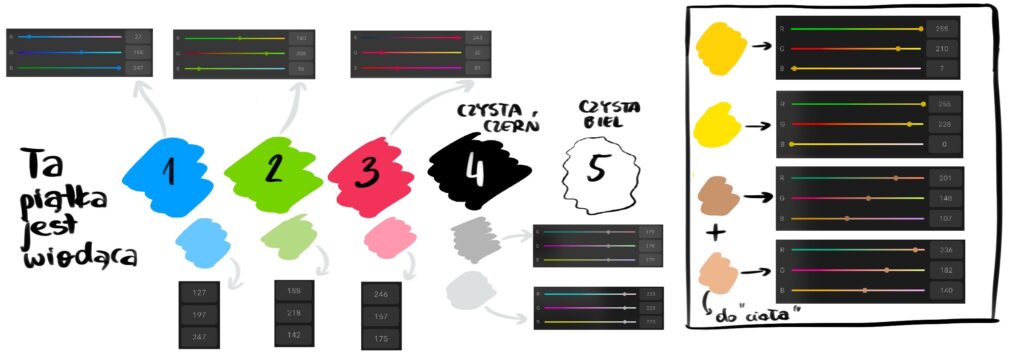
… ale mając na uwadze moje kolory firmowe (poniżej), wybór był oczywisty. Pozostałych kolorów nie mam w swojej gamie (dlatego wybrałam spójny z moją paletą barw turkusowy, jasnozielony i żółty).

7. Kontrasty przyciągają oko, ułatwiają rozumienie
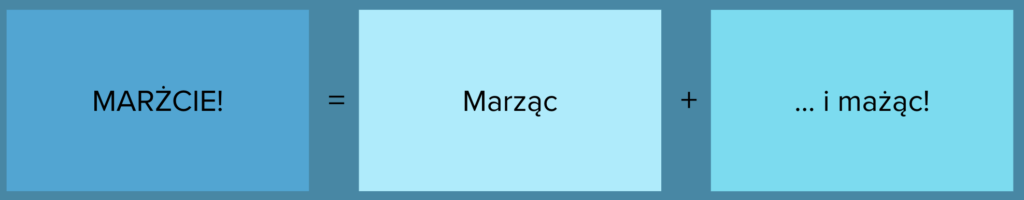
A co jeśli to samo równanie damy w niebieskich odcieniach i na niebieskim tle? O tak:

Jeśli właśnie scrollujez Facebooka, Linkedina, Instagrama czy inny kanał, to jak sądzisz – która wersja Cię zainteresuje? Przy której się zatrzymasz?
Idę o zakład, że ta pierwsza z większymi kontrastami i bardziej energetycznymi kolorami.
Kontrast przyciąga oko i pozwala zainteresować naszych odbiorców. Ułatwia też rozumienie (no chyba, że np. masz bzika na punkcie wszelkich odcieni niebieskiego i każdy odcień tego koloru przekazu interesuje Cię bardziej niż jakakolwiek inna barwa).
Zobaczmy to na przykładach – poniżej znajdują się dwie grafiki:
- pierwsza grafika zrobiona przez Anię z odpowiednim kontrastem (przykład pozytywny)
- oraz niebieska grafika bez takiego kontrastu (przykład negatywny).
Tutaj wszystkie kolorowe dymki (zielony, niebieski, żółty, czarny) wyraźnie odznaczają się od białego tła:

Tu z kolei niebieska chmurka stapia się z tłem, przez co ginie, a wraz z nią napis i równowaga równania:

Kompozycja
8. Nie bój się dodawać większych elementów
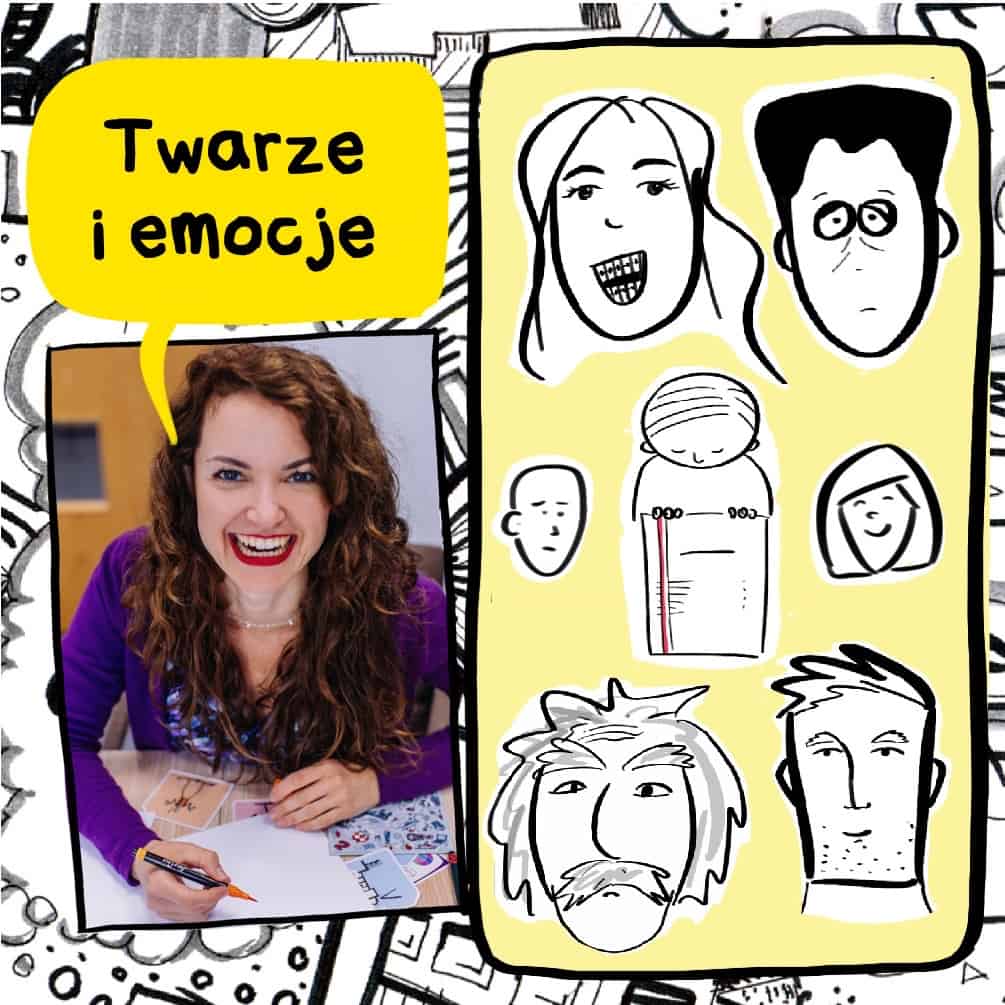
Odważnie dodawaj elementy, jeśli są istotne dla treści. Ludzie scrollując media społecznościowe zwracają uwagę na większe zdjęcia. Dlatego zdjęcia mojej paszczy na grafikach zajmują nawet do ⅔ wysokości grafiki, są odważne, zuchwałe i “atakują” widza tak mocno, jak tylko się da.
Badania pokazują zresztą, że twarze przyciągają bardziej niż martwe obiekty – dlatego jeśli masz w planie pokazać twarz na grafice, pokaż ją z bliska! Niech grafika przyciąga wzrok. Niech bije (oczami) po oczach! ;P
(A jak nie wiesz jak rysować twarze, to w moim sklepie możesz kupić nagranie webinaru, w czasie którego się tego nauczysz)
Poniżej znajdziesz przykłady, jak zrobić to dobrze:

…i źle:

9. Wychodź poza ramy
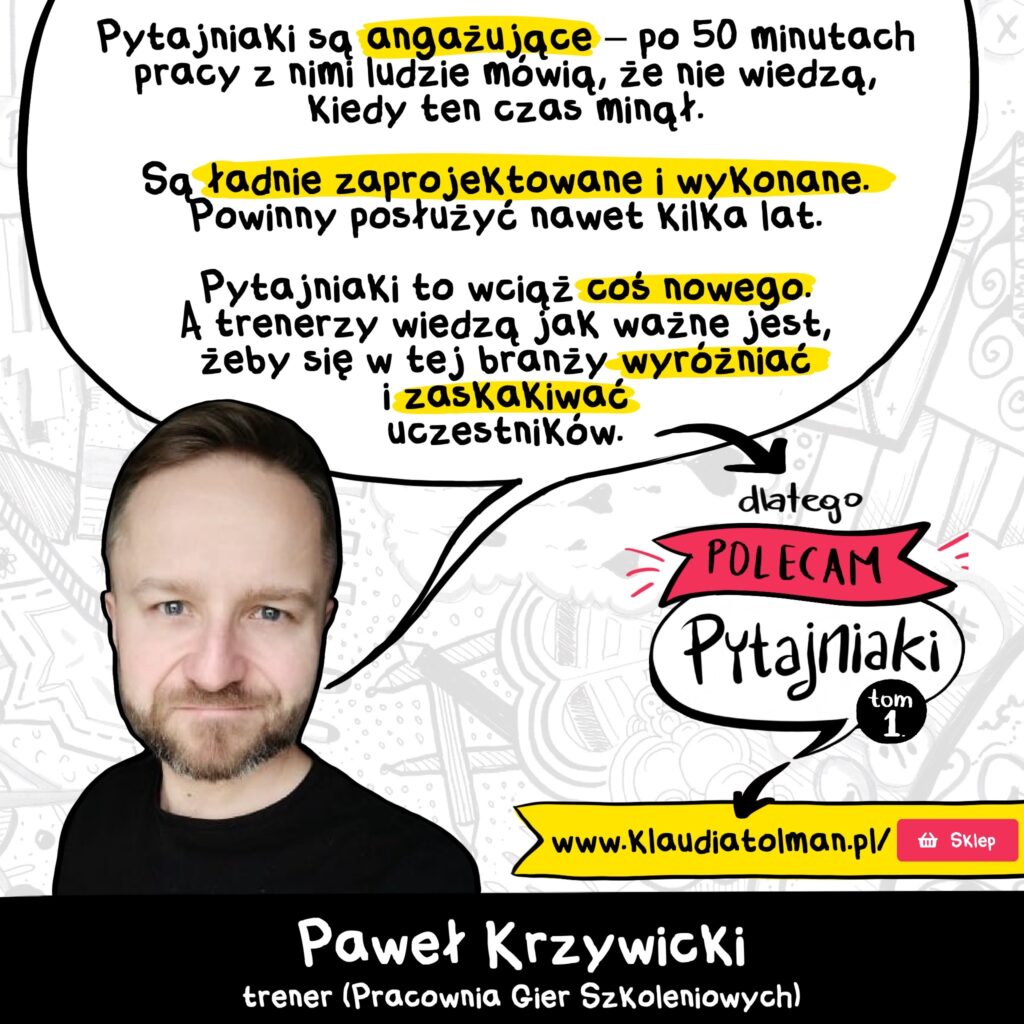
Lepiej wyjść którymś elementem poza obszar kanwasu, powiększając go, niż twardo trzymać się ram (choć prawda jest taka, że nie wiem, czy tak jest “lepiej” – wiem jednak, że jest to element mojego stylu rysowania). Wychodzenie poza ramę, poza “kartkę” dodaje grafice dynamizmu i… tak, tak, przyciąga wzrok. Spójrz, że dymek wychodzący z ust Pawła wychodzi poza górny obszar kartki:

Tak samo zresztą jest ze skośnymi liniami. Jak wszystko jest pionowe lub poziome odbieramy to jako mało dynamiczne. Nawet przekrzywiona postać czasami wystarczy, by dodać scenie/grafice dynamizmu. Poniżej masz dynamiczną grafikę z elementami skośnymi (żółta ramka REKRUTACJA RUSZYŁA):

10. Symetria a asymetria na rysunku
W większości moich grafik staram się pamiętać o zachowaniu symetrii i równowagi. Jeśli stosuję asymetrię, zawsze ma to jakiś cel, jest PO COŚ. Nie chodzi absolutnie o to, żeby np. tekst był wyjustowany CO DO MILIMETRA do wewnątrz zielonego dymka. Ale chodzi o to, żeby całość wyglądała symetrycznie i w sposób zbalansowany. Tu widzimy symetrię (powietrze NAD napisem “Co to znaczy“ jest podobne do ilości powietrza POD słowem “rysować”):

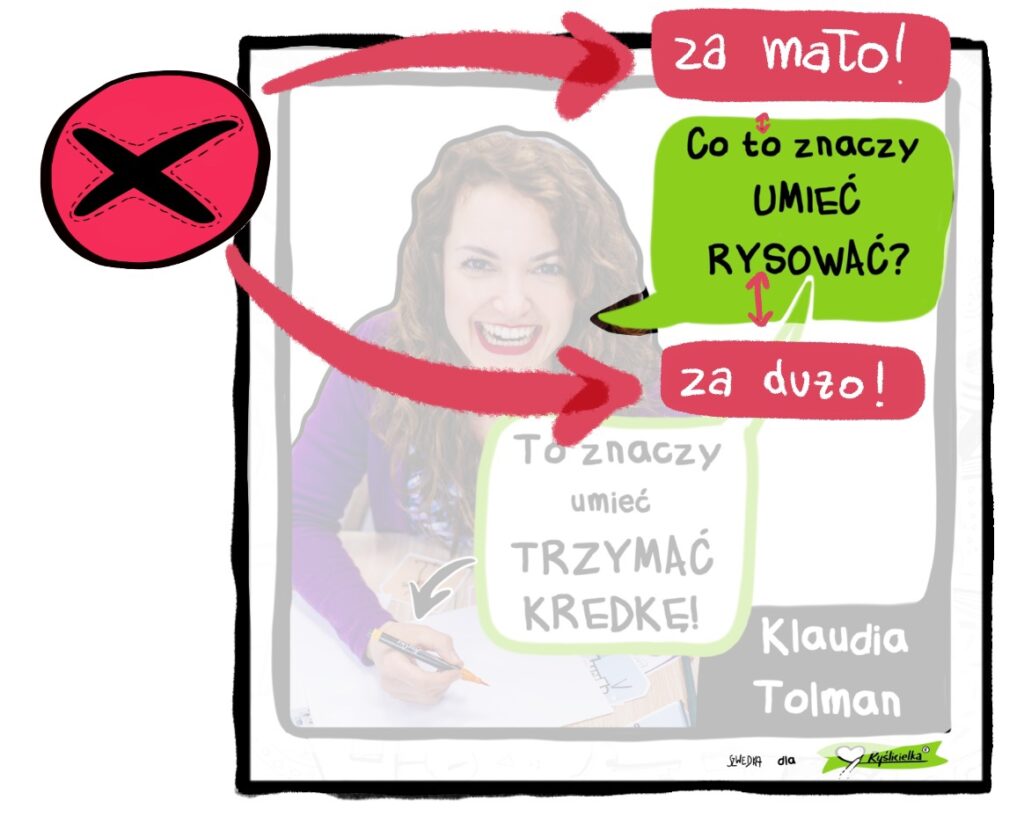
Na rysunku Ani widzimy asymetrię (na górze za mało miejsca i panuje ciasnota, na dole z kolei za dużo przestrzeni).

Ozdobniki
11. Cieniuj tylko duże elementy i pod odpowiednim kątem
Cieniowanie nie wnosi do rysunku nic merytorycznego poza wrażeniem głębi – a skoro jest to jedynie kwestia estetyczna, to stosujemy ją z umiarem. Cieniujemy – zgodnie z moim minimalistycznym stylem – tylko duże i ważne elementy.
Nie cieniujemy rzeczy drobnych i nieważnych… (no chyba, że są ważne – wtedy mogą się zdarzyć wyjątki).
To przykład dobrze zrobionego cieniowania (a właściwie jego braku):

A to zły przykład (co nam wnosi pocieniowanie na biało czarnej strzałki?):

Generalnie jednak rzadko korzystam z opcji cieniowania.
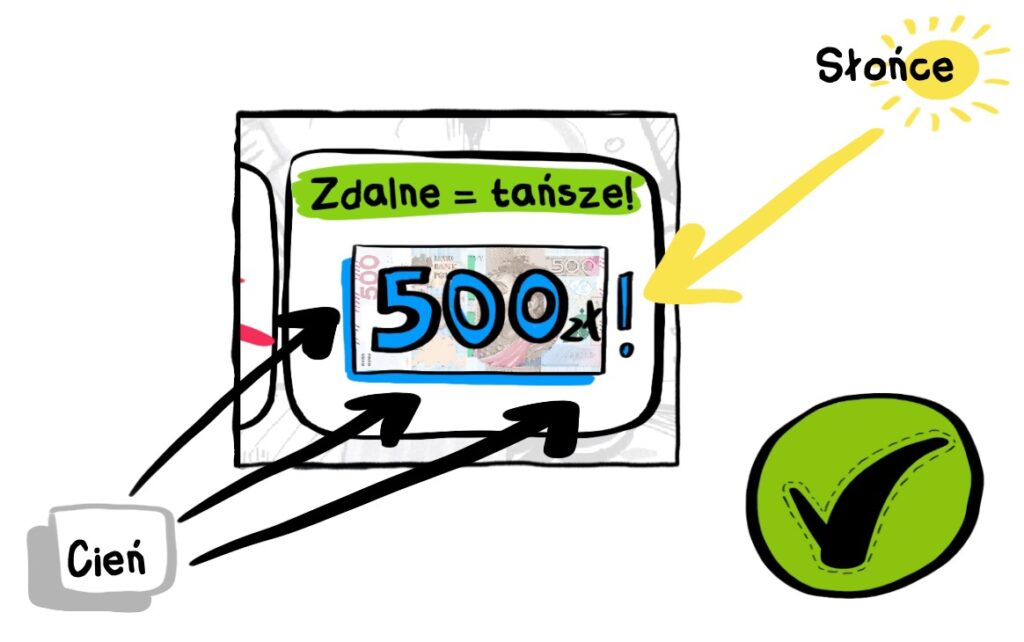
Co jednak, gdy tak się zdarzy? Wówczas cieniujemy tak, jakby słońce było w górnym prawym rogu rysunku (tak jestem nauczona ja – więc jeśli chcesz naśladować mój styl, rób tak jak ja):

A nie np. tak:

12. Stosuj proste linie
Zwykle stosuję proste linie, unikam fikuśnych zawijasów, fal i innych upiększaczy (wg mnie bardzo “udziecinniają” rysunek, a to nie jest mój styl rysowania, u mnie panuje prostota ponad wszystko).

Nie używam ich, o ile nie wnoszą nic do treści grafiki.
W przypadku kwadratowych, prostokątnych i ogólnie “kątnych” kształtów, dbam o zaokrąglanie rogów – te kształty nie są wtedy takie ostre, kanciaste i nieprzyjazne. Tutaj widać to na przykładzie obramowania wokół notesów (Cudowników) – wszystkie kąty są zaokrąglone (łącznie z kątami w żółtym prostokącie). Jedynie a kąty w zdjęciu mojej paszczy są nieco kanciaste, ale to nie jest kanciastość od linijki, tylko odręczna):
(swoją drogą to co widzisz powyżej to okładka nagrania, jakie możesz kupić na mojej platformie, jeśli jesteś zainteresowan_ tym, jak planować przestrzeń na kartce).
Tło
13. Tło tekstów robione markerem, a nie cienkopisem
Kiedy chcę podkreślić czy wyróżnić jakiś napis, umieszczam takie “ręczne” maźnięcie przypominające nieco zaznaczenie tzw. highlighterem, czyli dość grubym mazakiem typu zakreślacz (tutaj: błękitne zaznaczenie pod czarnym napisem):

Robię to jednak w konkretny sposób. Tu kolejny przykład. Widzisz pewne zależności, jak to robię?

Tło pod napisami ma mieć grubsze maźnięcia, jakby było narysowane grubym pędzlowym markerem. Co ważne – ślad markera wygląda tak, jakby ruchy ręką były wykonane w wektorach poziomych (lewo-prawo, prawo-lewo). Do tego napis nie może się stykać z brzegiem mojego “maźnięcia” – zostawiam marginesy.
Czyli:
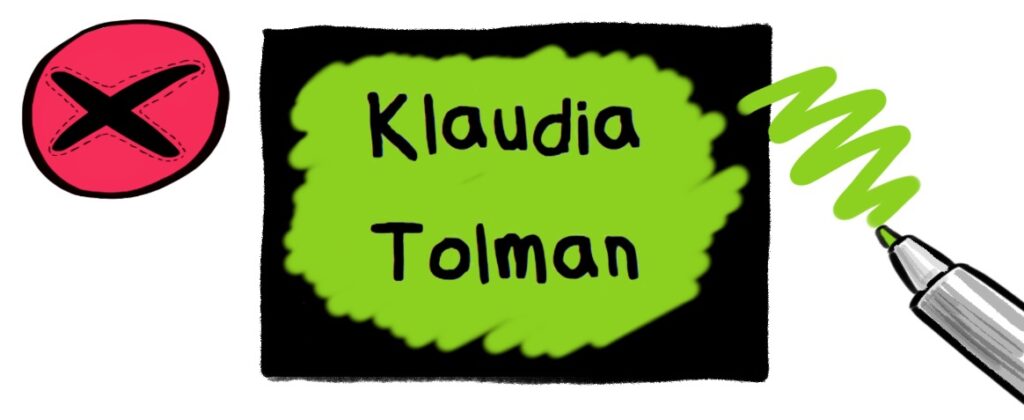
1. Robimy grubsze “maźnięcia”. Te poniżej są np. zbyt cienkie – wyglądają jakby były robione bardzo cienkim mazakiem, a ja zazwyczaj używam do tego grubszej końcówki cyfrowego mazaka:

2. Prowadzimy nasz “mazak” od lewej do prawej i od prawej do lewej (nie góra/dół, po skosie, w kółko, w kompletnym chaosie itd.). A skoro już to wiesz, to czy ten poprzedni przykład jest w tym kontekście pozytywny, czy negatywny?
Jasne, że negatywny (bo linie maźnięcia idą po skosie zamiast z boku na bok).

To jest przykład pozytywny (wektory ruchu idą lewo-prawo):

3. Dajemy tekstowi pooddychać – nie styka się z krańcami tła pod tekstem. Poniżej negatywny przykład, na którym biały tekst styka się z zielonym zaznaczeniem (spójrz na pierwszą i ostatnią literę słowa):
14. Umiejętnie wykorzystuj przestrzeń na grafice, a kiedy trzeba zostaw “powietrze”
Na grafikach potrzebne jest trochę powietrza. Nie musimy zapełniać każdej wolnej przestrzeni kreskami, liniami i ikonami.
Chyba, że… tak, chyba, że ma to sens. Jak na grafice poniżej:

Przestrzeń jest zapełniona przerywaną linią, która nie pełni jedynie funkcji dekoracyjnej, ale współgra z tekstem, uzupełnia go – pokazujemy, że misja jest wszędzie, wypełnia całe moje życie (a więc też grafikę).
15. Tło jest tylko tłem, a więc… jest w tle
Zawsze wychodzę z założenia, że nie można dominować tłem reszty rysunku. Nie dodawaj zatem takiego tła, żeby odciągało uwagę od treści. Nie może być zbyt ciemne, zbyt dołujące (moja marka osobista ma się kojarzyć z pozytywnymi jaskrawymi i energetycznymi kolorami, dlatego np. szare tło odpada) ani zbyt pstrokate. Poniżej przykłady źle wykonanego tła na rysunkach:

O czym jeszcze warto pamiętać? Tło towarzyszy, ale nie dominuje. Ja korzystam z tego mojego charakterystycznego czarno-białego tła wszędzie w moich materiałach marketingowych bardzo celowo: to ma być mój znak rozpoznawczy.

Ale są pewne kluczowe wytyczne, jakimi się kieruję przy tym. Na grafice poniżej – to moje tło w stylu zentangle jest dość dobrze widoczne (przezroczystość warstwy na poziomie 30%), ale przez to, że 90% elementów jest zdjęciem z czarną kreską obramowującą, tło nam „nie krzyczy” i nie wystaje niepotrzebnie zza przednich warstw grafiki:

Tutaj tło jest jeszcze jaśniejsze niż w poprzednim przykładzie (przezroczystość / opacity: 25%). Ale pozostałe bloki są w jednolitym kontrastowym kolorze, dzięki czemu i tak przede wszystkim widzimy TREŚĆ na nie TŁO:

Oto jak załatwiam też czasem temat. Pomiędzy moim czarno-białym tłem a figurą (zasadniczą treścią) daję jeszcze półprzezroczysty biały kwadrat (często o zaokrąglonych rogach), dzięki czemu w miejscu treści to tło jest mleczne. A wokół całości jest rama już bez żadnej przezroczystości:

(swoją drogą to co widzisz powyżej to okładka nagrania, jakie możesz kupić na mojej platformie, jeśli jesteś zainteresowan_ tym, jak rysować cyfrowo na iPadzie Pro).
Kluczowe jest zatem odpowiednio stonowane dobranie tła do treści:

Widoczność: JEST.
Stylówa Ryślicieki: JEST.
Wszyscy zadowoleni.
Podsumowanie
Jak widzisz, wystarczy Ci 15 prostych zasad, żeby rysować prosto, minimalistycznie i esencjonalnie (nieco w moim ryślicielskim stylu). Jeśli nie jesteś członkiem Brygady RR® to oczywiście nie musisz się sztywno trzymać wszystkich tych zasad – to są tylko wytyczne. Pokazują jednak pewne ważne i uniwersalne wytyczne niezależne od przyjętego stylu:
- wszystko na grafice powinno mieć cel
- bądź konsekwentny
- mądrze dobieraj kolory
- baw się kompozycją
- oszczędnie stosuj ozdobniki
- pamiętaj o tle (i o tym, żeby z nim nie szaleć)
Dzięki tym zasadom, rysunki staną się bardziej przejrzyste, estetyczne, czytelne i przyjemniejsze w odbiorze. I dzięki nim pierwotne rysunki Ani zaczną rzeczywiście wyglądać, jakby były zrobione przeze mnie, a o to mi przecież chodziło od samego początku.
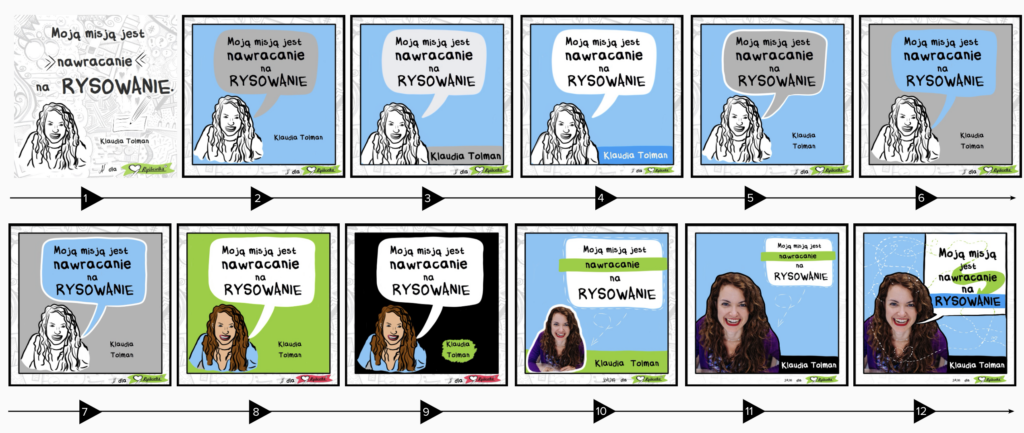
A jeśli Ciekawi Cię jak dokładnie przebiegał proces pracy nad wszystkimi rysunkami Ani, to możesz sobie zerknąć do tego Murala (nieedytowalnego) i podejrzeć naszą długą drogę. Poniżej znajduje się też ewolucja rysunków (nie zaznaczałam tutaj na tych osiach ewolucji, które rysunki są czyjego autorstwa a warto wiedzieć, że część z nich to moje szkice na których pokazywałam Ani, co chcę, żeby zrobiła).
O wyzwalaniu energii poprzez rysowanie:

O rysowaniu marzeń:

O trzymaniu kredki:

Z zawołaniem do działania „Marżcie mażąc i marząc”:

No i najdłuższy najbardziej żmudny proces (12 iteracji):

Finalne rysunki Ani znajdziesz także w tym poście (podsumowanie moich 6 wystąpień na 9 lat ryślicielstwa).
Więcej:
Interesuje Cię temat sketchnotingu i szeroko pojętego rysowania? Zacznij od tych artykułów:
- Poszperaj w osobnej kategorii na moim blogu dedykowanej właśnie sketchnotingowi;
- Przeczytaj artykuły w naszej agencyjnej Strefie Wiedzy (naszej, czyli w Explain Visually), między innymi:
- Możesz też zapisać się na Konsultację Indywizualną ze mną (Ryślicielką®), w czasie której nauczę Cię robić notatki rysunkowe. Więcej informacji o konsultacjach TUTAJ.
%22%20transform%3D%22matrix(4%200%200%204%202%202)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23bccf5d%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(165.83334%207.79119%20-1.60878%2034.24241%2096.2%200)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-17.26779%20-70.8353%2029.94891%20-7.30076%20253.3%20110.4)%22%2F%3E%3Cellipse%20fill%3D%22%23e1f387%22%20cx%3D%22149%22%20cy%3D%2269%22%20rx%3D%2239%22%20ry%3D%2246%22%2F%3E%3Cellipse%20fill%3D%22%23e9e6f8%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(62.71864%2078.15071%20-55.72344%2044.71999%2049.4%20121.5)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)